Build web apps using our SDKs
The Karhoo Web Traveller makes it painless to build a branded ride booking experience on the web and deliver it to your end users. It contains everything you need to get up and running and start receiving your first bookings.
How does it work?
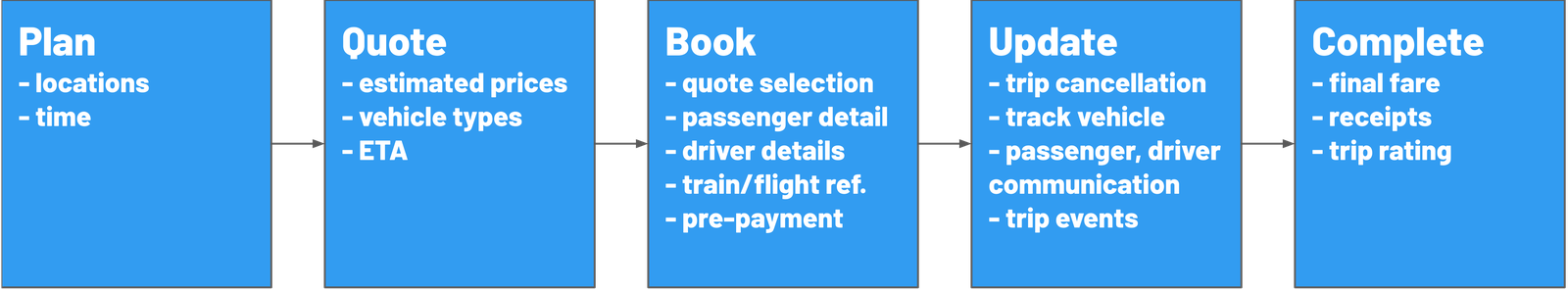
Similar to booking directly with the API (Book trips using APIs) the Web Traveller provides prebuilt steps for enabling end-users to complete their booking journey:

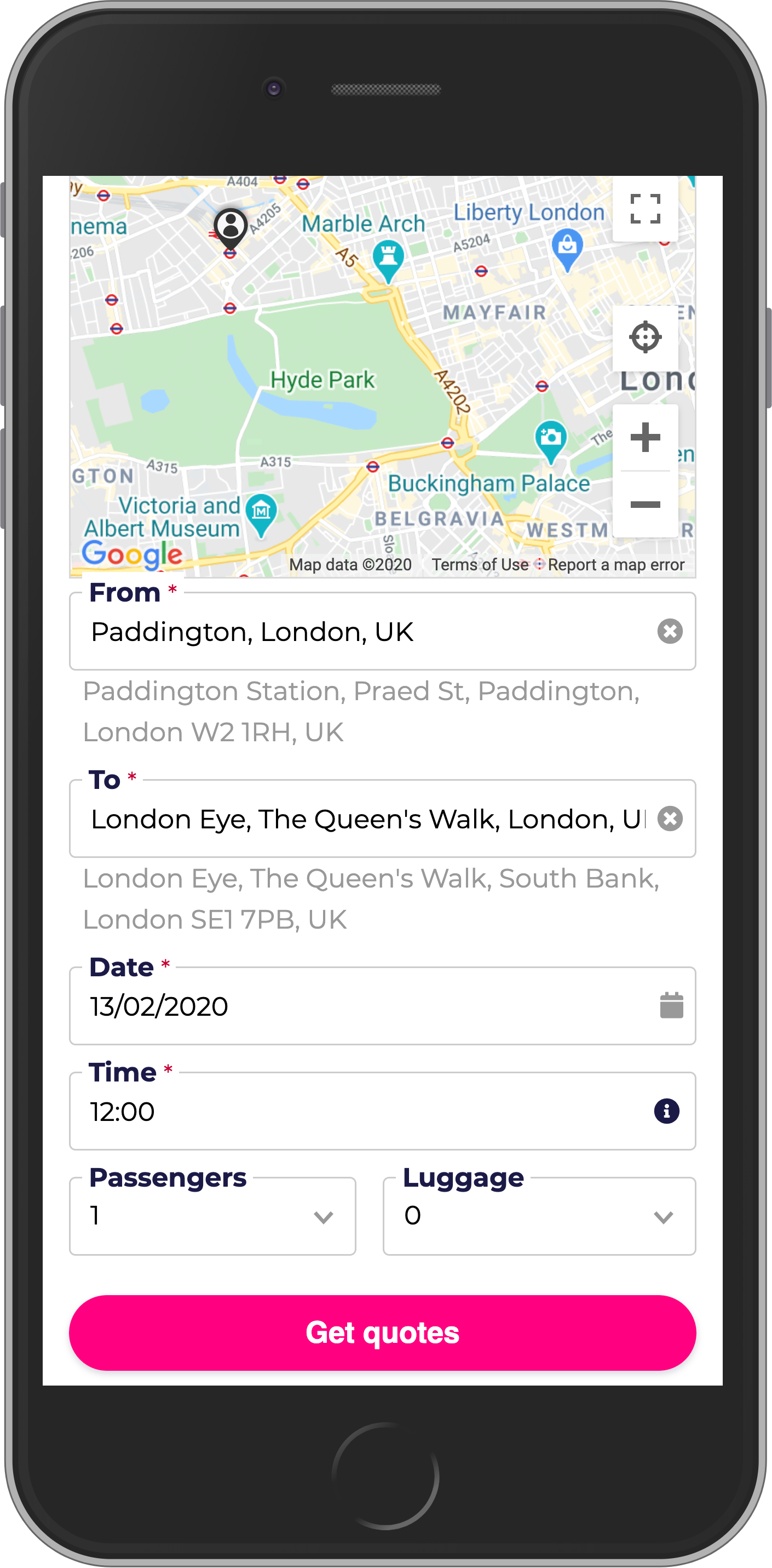
Plan a trip
Select pickup time, location, and destination

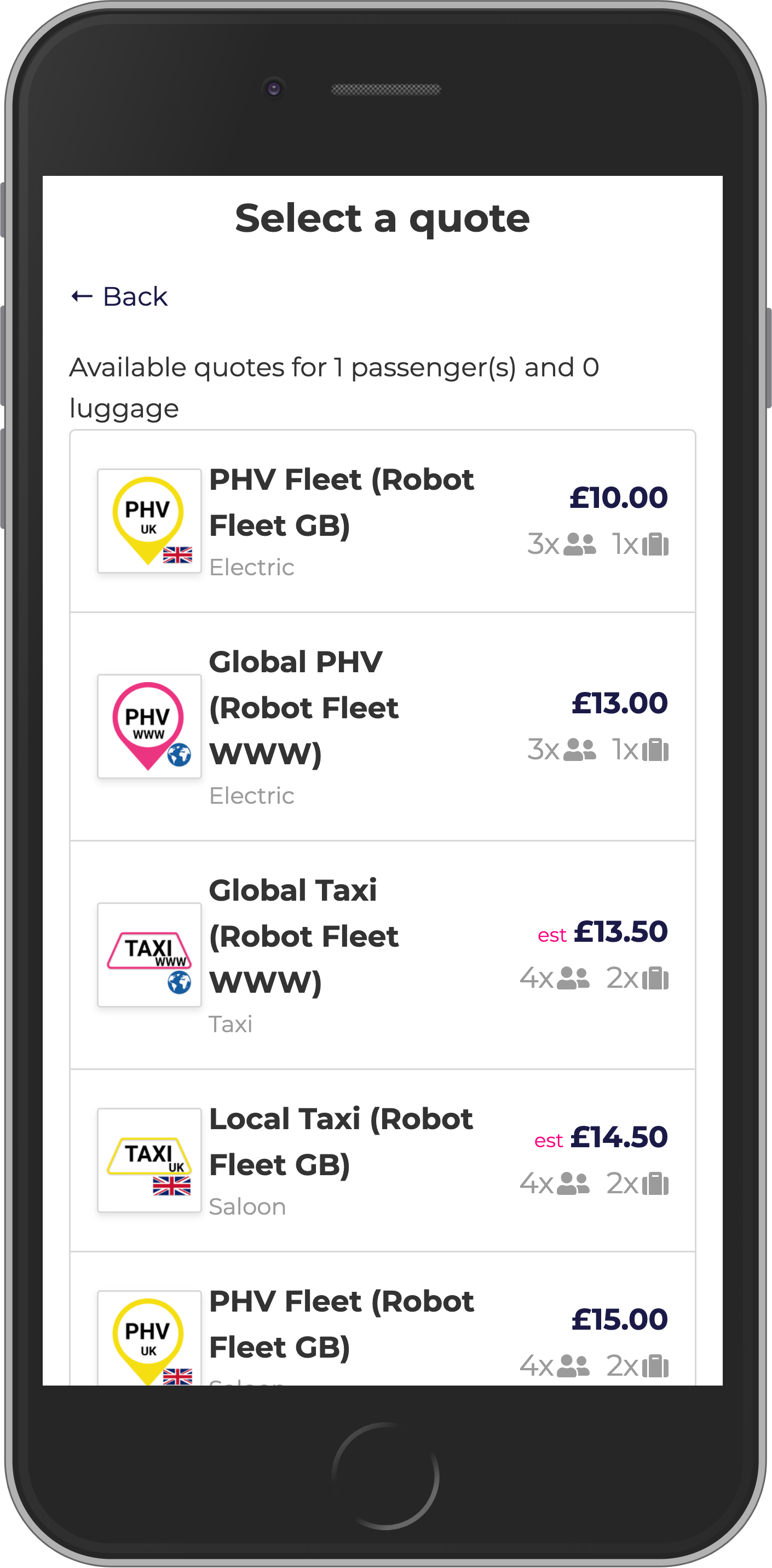
Get quotes
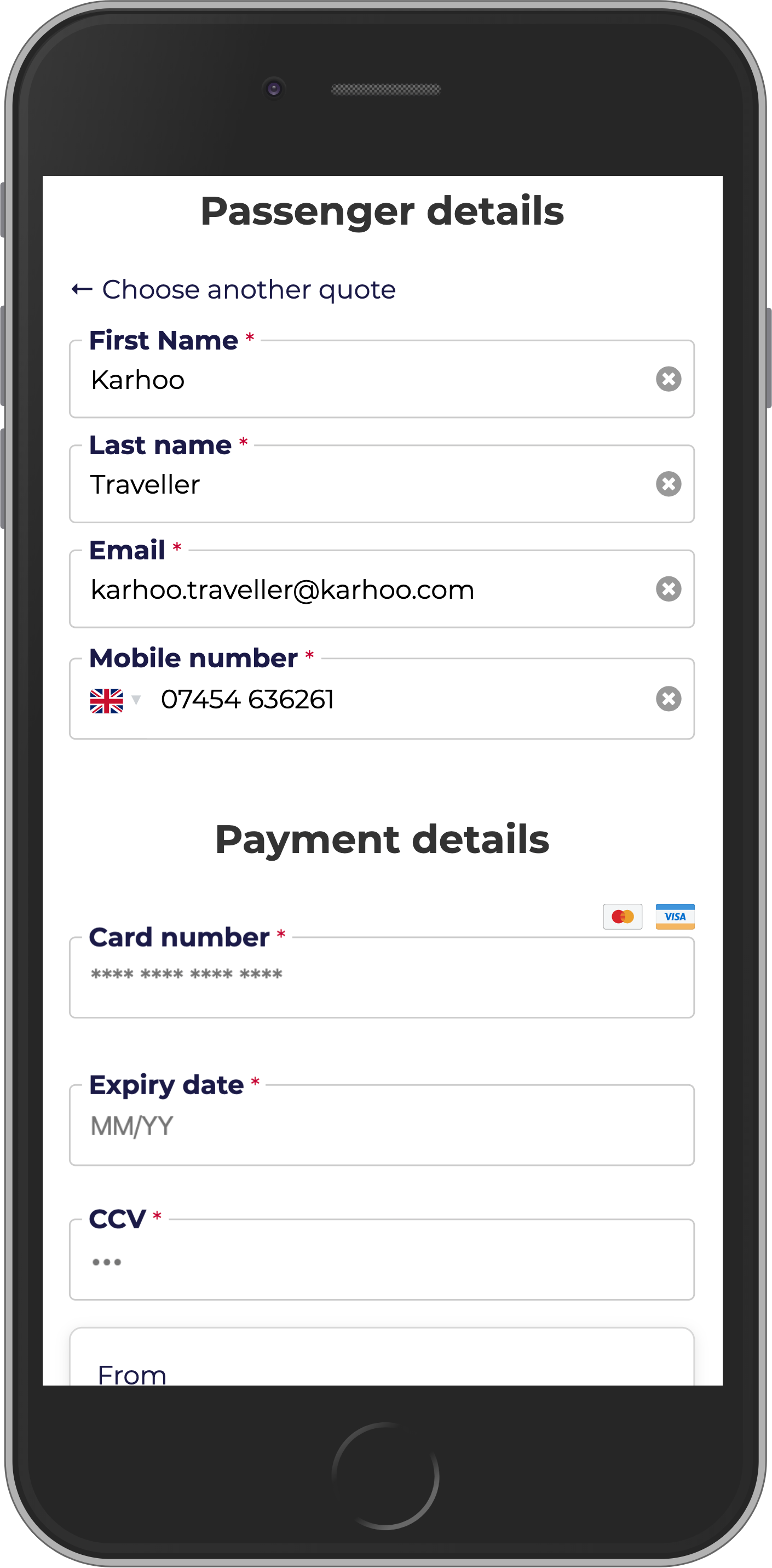
Supply passenger details and get estimated prices, vehicle types and ETAs

Book a trip
Confirm a quote, pre‑authorise payment, update passenger/driver information, add flight/train reference

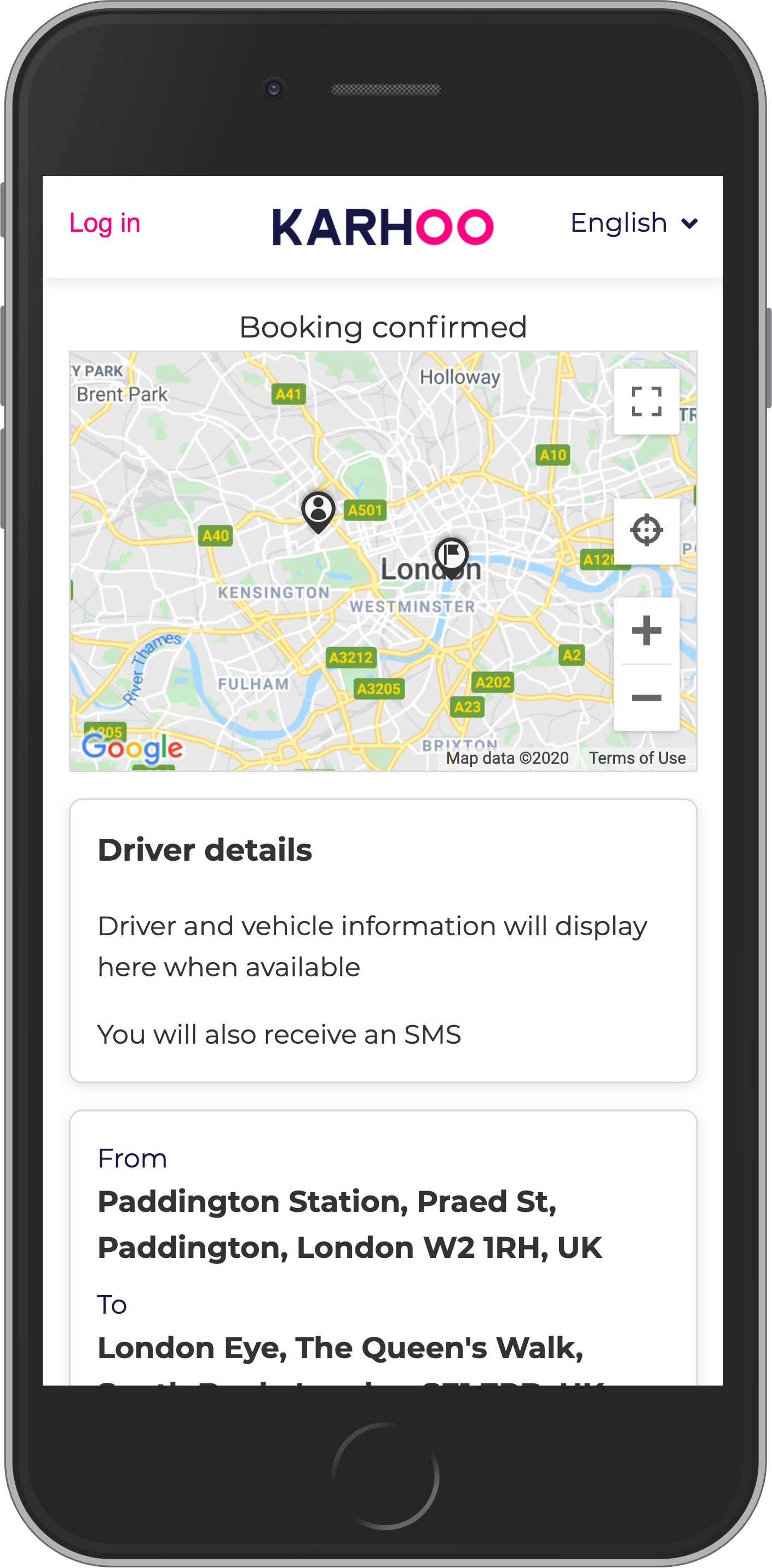
Trip updates
Track vehicle, driver/passenger communication, trip events, cancel trips

See it in action: traveller.sandbox.karhoo.com. Here is a test card details.
Key business features
- Guest bookings
- Ability to connect different account providers (e.g. Google Account)
- Trip management for logged in users
- Custom branding and styling
- Any languages and currencies
- Contextual deep-link integration (e.g. train tickets parameters)
- Capture card details securely and proceed with pre-authorisation
Key development features
-
Modern frontend technology
React, Redux, redux-saga, React Router -
Translate to any language
Internationalized with i18n -
Change UI like you want or use a pre-built theme
Possibility to override any UI part safely -
Shipped with analytics
Google Analytics and Segment are default + any custom tag managers can be added -
Ready for Development
Hot reloading, linters, unit tests and e2e framework are already set up -
Ready for Production
Optimized for good performance on desktop and mobile and small build size.
What is inside
web-karhoo-traveller
├── client
│ ├── booking-steps
│ │ ├── plan
│ │ ├── quote
│ │ ├── book
│ │ ├── complete/track
│ ├── common-styles
│ ├── components
│ ├── core
│ ├── modules
│ ├── utils
├── client-karhoo
├── configs
├── docs
├── scripts
├── server
├── automation
│ package.json
│ Dockerfile
│ README.md
Let’s elaborate on 2 major folder in a project:
client
The homeland of all business logic that contains pure that without any reference to UI. (Exception only for generic reusable components that we find useful for all clients. See components folder)
booking-steps — logic for four major steps to book with Karhoo Platform. You can add more pages based on your requirements, but these 4 are mandatory.
common-styles — contains default styling. These styles can be used for any clients just by overriding SASS variables.
components — a set of high order components that can be reused for any clients.
core — logic for configuration of core parts of the project such as i18n configuration, store configuration, list of reducers and sagas that are mandatory.
modules — contains a set of modules that are responsible for the functioning of various parts of the application, e.g. authentication, geolocation.
utils — a set of useful utils.
client-karhoo
The folder contains a project example to demonstrate how a booking web app can be built based on business logic from the client folder.
Supported browsers
The Karhoo Web SDK supports the latest, stable releases of all major browsers and platforms. On Windows, we support Internet Explorer 11 / Microsoft Edge.
For CSS:
We use Autoprefixer to handle intended browser support via CSS prefixes, which uses Browserslist to manage these browser versions.
Below you can find our supported range of browsers and their version:
"last 3 chrome versions",
"last 3 firefox versions",
"last 2 edge versions",
"ie >= 11",
"safari >= 11.0",
"iOS >= 11.3",
"ChromeAndroid >= 70"
For JS:
We use Babel to compile our ES6 code to older code that browser like IE11 supports.
Accessing the Web Traveller
Contact Karhoo for access to the Web Traveller.
Test card details
If you want to test the payment flow, payment card 4000 0000 0000 0002 can be used with any valid month/year and random 3 numbers for CCV.
Updated almost 6 years ago