Booking Confirmation Component
Booking Confirmation Component
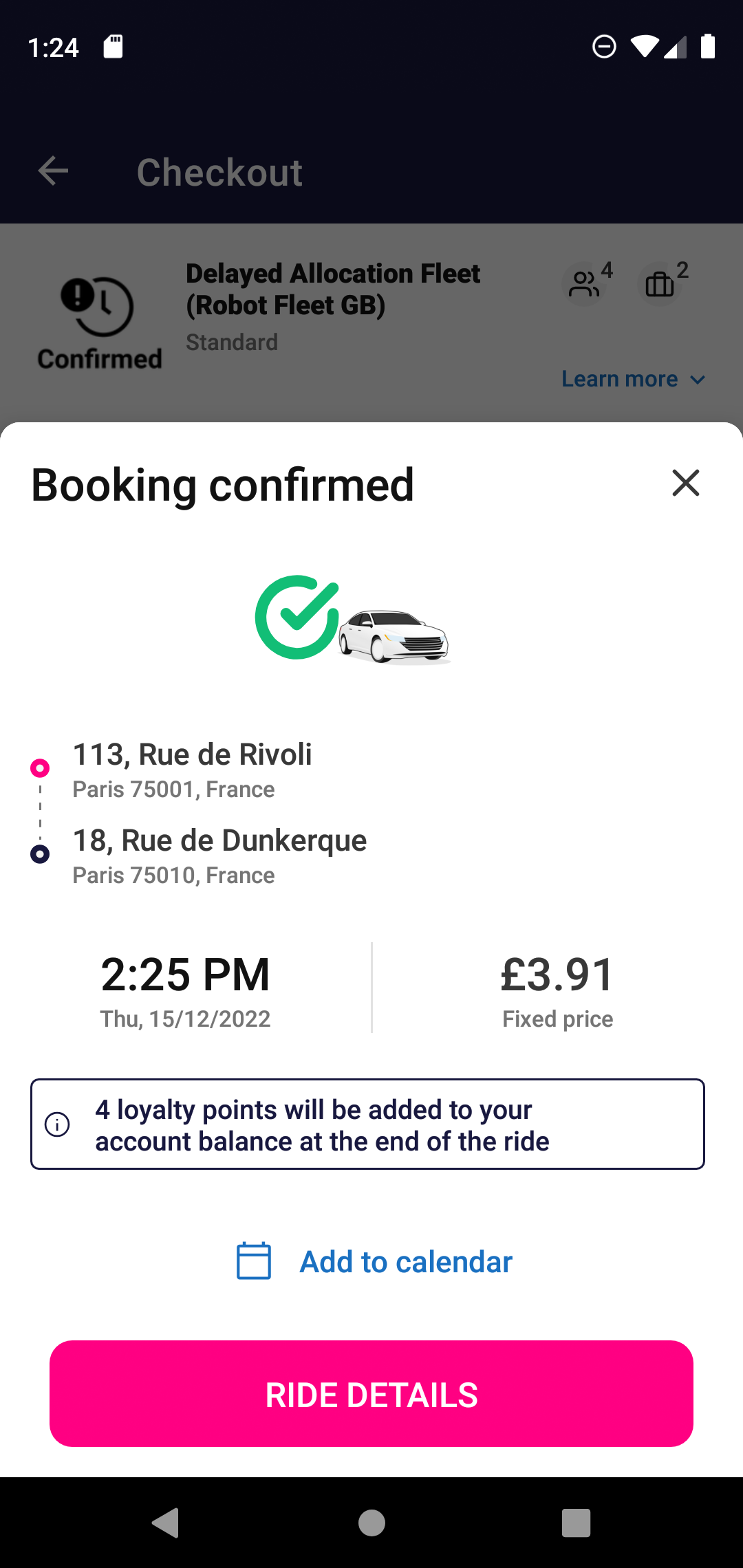
The UISDK now has a new component shown when a ride has been successfully prebooked. The Booking Confirmation bottom sheet pops up over the checkout page after finishing the booking process and shows the relevant information to the user

The new booking confirmation component
The add to calendar function creates an intent to the Android OS to open up the preferred calendar application on his device and prefills an event at the ride date with all the relevant information
In order to disable the Add to calendar function, the
In order to add the booking confirmation component to any activity, one needs to instantiate it like in the following example
val bookingConfirmationView = BookingConfirmationView(
journeyDetails,
quote,
flightNumber,
trainNumber,
tripId,
)
activity.supportFragmentManager.let {
bookingConfirmationView.show(it, BookingConfirmationView.TAG)
}
In order to show loyalty-related information on the component, the showLoyaltyProperties method should be called on the bookingConfirmationView
bookingConfirmationView.setLoyaltyProperties(
visibility,
mode, // BURN or EARN
points
)
There are also two callbacks that can be implemented. One for the ride details button click and one for the component dismiss
bookingConfirmationView.actions = object : CheckoutViewContract.BookingConfirmationActions {
override fun openRideDetails() {
// Implement the action to be taken when pressing the ride details button
}
override fun dismissedPrebookDialog() {
// Implement the action to be taken when dismissing the component
}
}
Accessibility
The views from the booking component have been made in compliance with the accessibility norms
Updated about 3 years ago