iOS
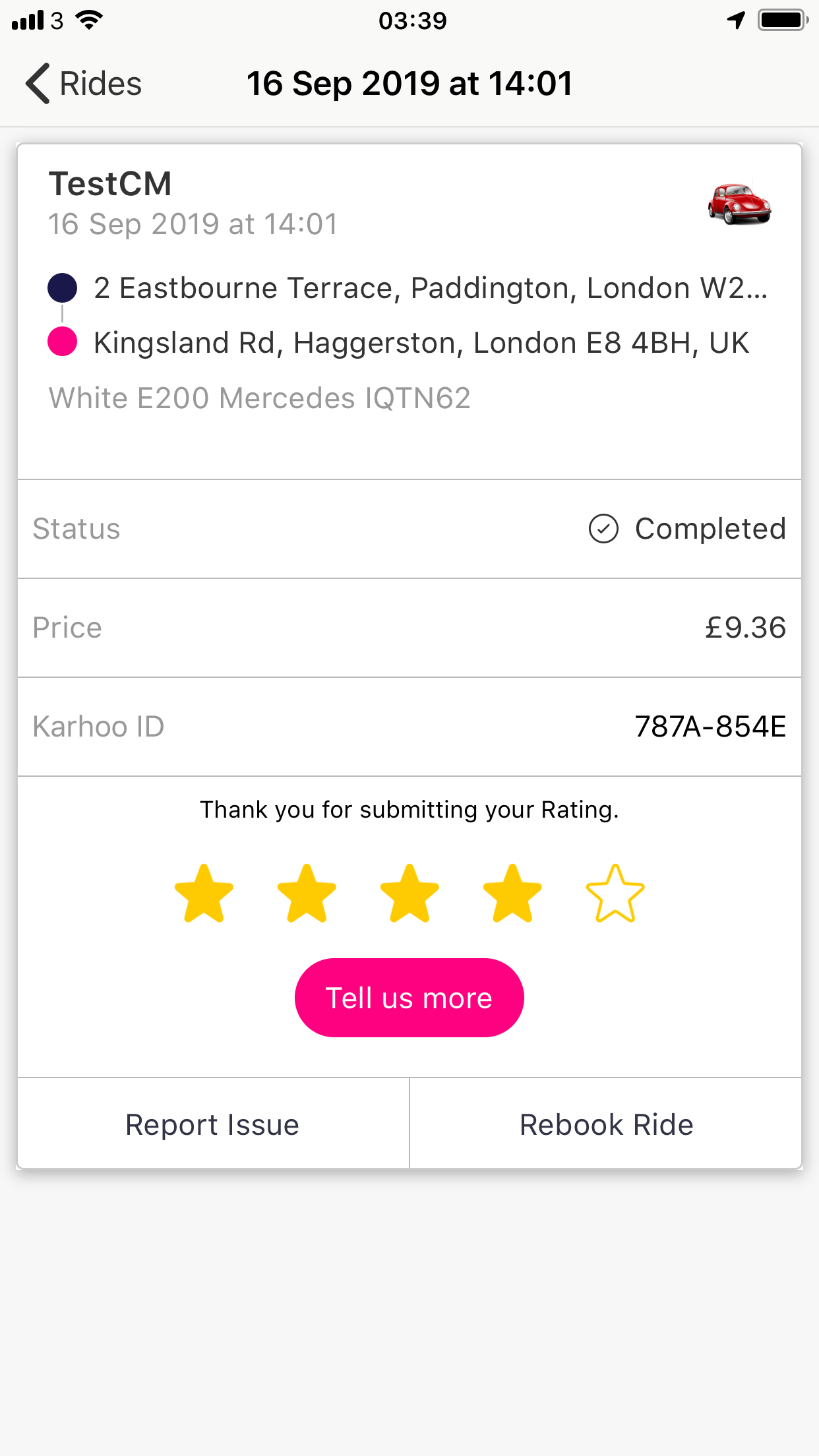
iOS Ride Details Screen

iOS Ride Details Screen
iOS example
let rideDetailsScreenBuilder = KarhooUI().screens().rideDetails()
let rideDetailsScreen = rideDetailsScreenBuilder.buildRideDetailsScreen(trip: tripInfo, callback: { [weak self] result in
self?.dismiss(animated: true, completion: nil)
guard let action = result.completedValue() else {
return
}
switch action {
case .trackTrip(let trip):
// user wants to track a trip (open journey screen)
case .rebookTrip(let trip):
// user wants to rebook a past trip
}
})
Builder variables
| Variable | Description |
|---|---|
tripDetails: TripInfo | The activity will display the details from the [trip] and use its id to continue to poll for updates if it is in a live state (not cancelled, failed or complete). |