iOS
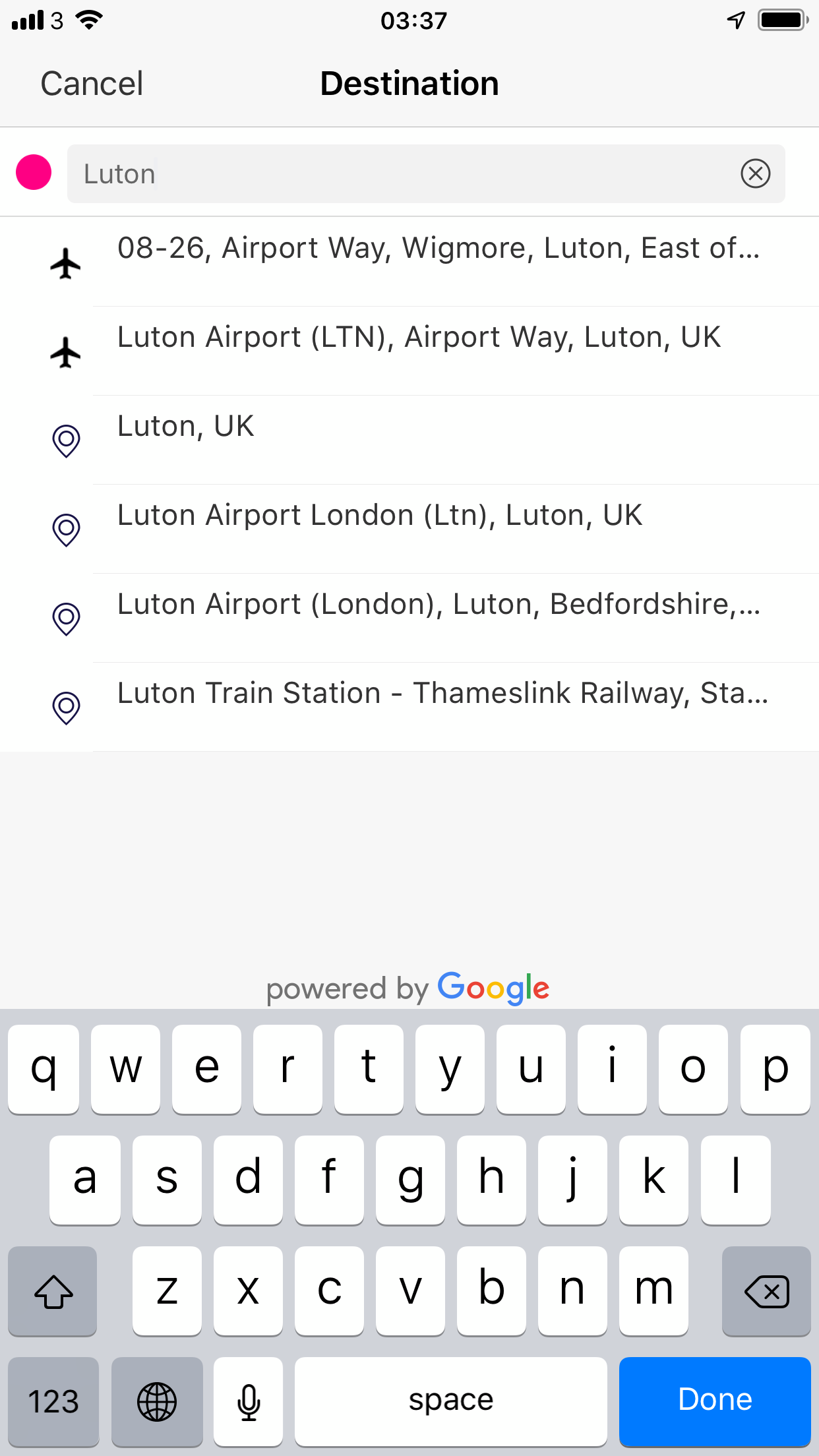
iOS Address Screen

iOS Address Screen
iOS example
//launching
let addressScreenBuilder = KarhooUI().screens().address()
let addressScreen = addressScreenBuilder.buildAddressScreen(locationBias: prefferedLocation,
addressType: addressMode,
callback: { [weak self] result in
self?.dismiss(animated: true, completion: nil)
print("selected address result: \(result.completedValue())")
}
})
self?.present(addressScreen, animated: true, completion: nil)
Builder variables
| Variable | Description |
|---|---|
addressTyped: AddressType` | The activity will use the addressType to display in its UI whether the user is searching for their pickup or destination.Possible options are AddressType.PICKUP and AddressType.DESTINATION |
locationBias: (latitude: Double, longitude: Double) | Passes up the latitude and longitude with the address search to help locate the address.The UI SDK’s BookingActivity will supply the latitude and longitude of the current pickup point. |
Builder variables
:
: Passes up the [latitude] and [longitude] with the address search to help locate the address. The UI SDK’s BookingActivity will supply the latitude and longitude of the current pickup point.
Flight Number