A custom logo and colour scheme can be added to the KarhooUISDK.
iOS
Colours
Add your custom colours struct to the colors property in the KarhooUI class.
struct CustomColors: KarhooColors {
var primary: UIColor {
return .green
}
var secondary: UIColor {
return .orange
}
}
// register configuration (AppDelegate)
KarhooUI.colors = CustomColors()
KarhooUI.set(configuration: KarhooUIConfig())
Fonts
Create a FontFamily object specifying the custom fonts the UI SDK will use.
NOTE:
Any custom font family needs to be added to your project.
(Apple Documentation: https://developer.apple.com/documentation/uikit/text_display_and_fonts/adding_a_custom_font_to_your_app)
let fontFamily: FontFamily = FontFamily(boldFont: "Custom-Font-Bold",
regularFont: "Custom-Font-Regular", lightFont: "Custom-Font-light")
// register configuration (AppDelegate)
KarhooUI.fontFamily = fontFamily
KarhooUI.set(configuration: KarhooUIConfig())
Assets
To use custom assets you need to simply add assets overriding the predefined names.
Add new image assets to the Assets.xcassets folder in your project
Currently the UI SDK allows you to override assets for:
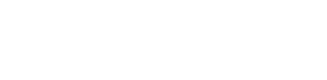
- add_destination
- add_pickUp
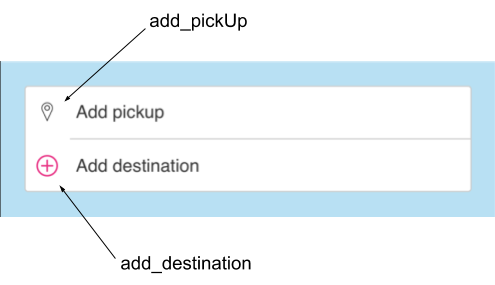
- address_swap
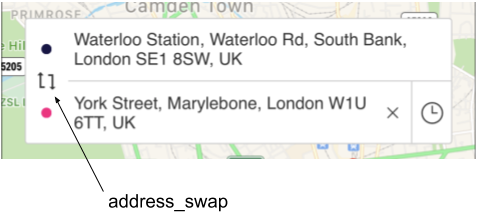
- dropoff_pin
- pickup_pin
- locate





The UI SDK automatically loads the new image, if provided, or the default one if no custom one is found.
Android
Add properties in your resources color.xml for primary and secondary values:
<color name="primary">@color/pink</color>
<color name="secondary">@color/yellow</color>
Add fontFamily to the AppTheme in 'styles.xml' to update font style:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/secondary</item>
<item name="colorAccent">@color/primary</item>
<item name="fontFamily">sans-serif-medium</item>
</style>
Add styles to your 'styles.xml' and drawables to update the following:
- Pick up and drop off icons:
<style name="KhPickUpDot">
<item name="srcCompat">@drawable/ic_pickup</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginStart">@dimen/spacing_xsmall</item>
<item name="android:layout_marginEnd">@dimen/spacing_xsmall</item>
<item name="android:paddingBottom">@dimen/spacing_none</item>
</style>
<style name="KhDropOffDot">
<item name="srcCompat">@drawable/ic_destination</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginStart">@dimen/spacing_xsmall</item>
<item name="android:layout_marginEnd">@dimen/spacing_xsmall</item>
<item name="android:paddingTop">@dimen/spacing_none</item>
</style>
<style name="KhDropOffDotEmpty">
<item name="srcCompat">@drawable/ic_add_destination</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginStart">@dimen/spacing_xsmall</item>
<item name="android:layout_marginEnd">@dimen/spacing_xsmall</item>
<item name="android:paddingTop">@dimen/spacing_none</item>
</style>
- Map location icon, pick up pin, drop off pins and line colour:
<style name="KhBookingMapViewStyle">
<item name="mapPickupPin">@drawable/ic_pickup_pin</item>
<item name="mapDropOffPin">@drawable/ic_dropoff_pin</item>
<item name="curvedLineColor">@color/map_line_colour</item>
</style>
<style name="KhBookingMapViewPickupIcon">
<item name="srcCompat">@drawable/ic_pickup_pin</item>
<item name="android:layout_width">29dp</item>
<item name="android:layout_height">41dp</item>
<item name="android:layout_marginBottom">20.5dp</item>
</style>
<style name="KhBookingMapLocationIcon">
<item name="srcCompat">@drawable/ic_location</item>
<item name="android:backgroundTint">@color/off_white</item>
</style>
- Address picker background and flipper image:
<style name="KhAddressPickerBackground">
<item name="android:background">@drawable/addresses_picker_background</item>
</style>
<style name="AddressPickerFlip">
<item name="srcCompat">@drawable/ic_flip</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
- Sort and vehicle category selection tabs:
<style name="KhSupplierSortTabs" parent="Widget.Design.TabLayout">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">32dp</item>
<item name="tabSelectedTextColor">@color/tab_indicator</item>
<item name="tabIndicatorColor">@color/tab_indicator</item>
<item name="tabIndicatorHeight">3dp</item>
<item name="tabTextColor">@color/text_alternative</item>
<item name="tabTextAppearance">@style/TabTextAppeareance</item>
<item name="tabMaxWidth">0dp</item>
<item name="tabGravity">fill</item>
<item name="tabMode">fixed</item>
</style>
<style name="KhVehicleClassTabs" parent="Widget.Design.TabLayout">
<item name="android:layout_height">28dp</item>
<item name="android:layout_width">match_parent</item>
<item name="selectedTabTextColor">@color/off_white</item>
<item name="unselectedTabTextColor">@color/accor_dark_grey</item>
<item name="unavailableTabTextColor">@color/off_white</item>
<item name="tabIndicatorColor">@color/tab_indicator</item>
<item name="tabIndicatorHeight">0dp</item>
<item name="tabTextAppearance">@style/TabTextAppeareance</item>
<item name="tabBackground">@drawable/category_selector_tab</item>
<item name="tabGravity">fill</item>
<item name="tabMode">fixed</item>
<item name="tabPaddingEnd">-3dp</item>
<item name="tabPaddingStart">-3dp</item>
<item name="android:layout_marginTop">@dimen/spacing_small</item>
<item name="android:layout_marginBottom">@dimen/spacing_small</item>
</style>
The quote row layout can be updated by creating a new layout file and updating updating 'styles.xml' to use it:
<style name="KhSupplierListItemView">
<item name="layout">@layout/view_supplier_item</item>
</style>