iOS
The Karhoo UI SDK uses device location data for booking trips. Apple requires a NSLocationWhenInUseUsageDescription key in your Info.plist if your app contains code referencing location APIs. If your app does not request location data, you will still need to include a NSLocationWhenInUseUsageDescription plist entry.
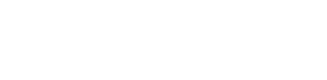
iOS Booking Screen

iOS Booking Screen
iOS example
let bookingScreenBuilderResult = KarhooUI().screens().booking().buildBookingScreen(callback: { [weak self] result in
if let bookingResult = result.completedValue() {
switch bookingResult {
case .tripAllocated(let trip): // user booked a trip
case .bookingFailed(let error): // there was an error booking a trip
case .prebookConfirmed(let trip, let prebookAction): // the user prebooked a trip for a later date
}
}
})
guard let bookingScreen = bookingScreenBuilderResult.screen() else {
print("error building karhoo booking screen: \(bookingScreenBuilderResult.error())")
return
}
bookingScreen.modalPresentationStyle = .fullScreen
self.present(bookingScreen)
Builder variables
| Variable | Description |
|---|---|
callback: ScreenResult<BookingScreenResult> | The result of the booking screen (either a trip is allocated or a trip booking fails). Not setting a callback will automatically push the booking screen to the journey screen when a booking is allocated. |
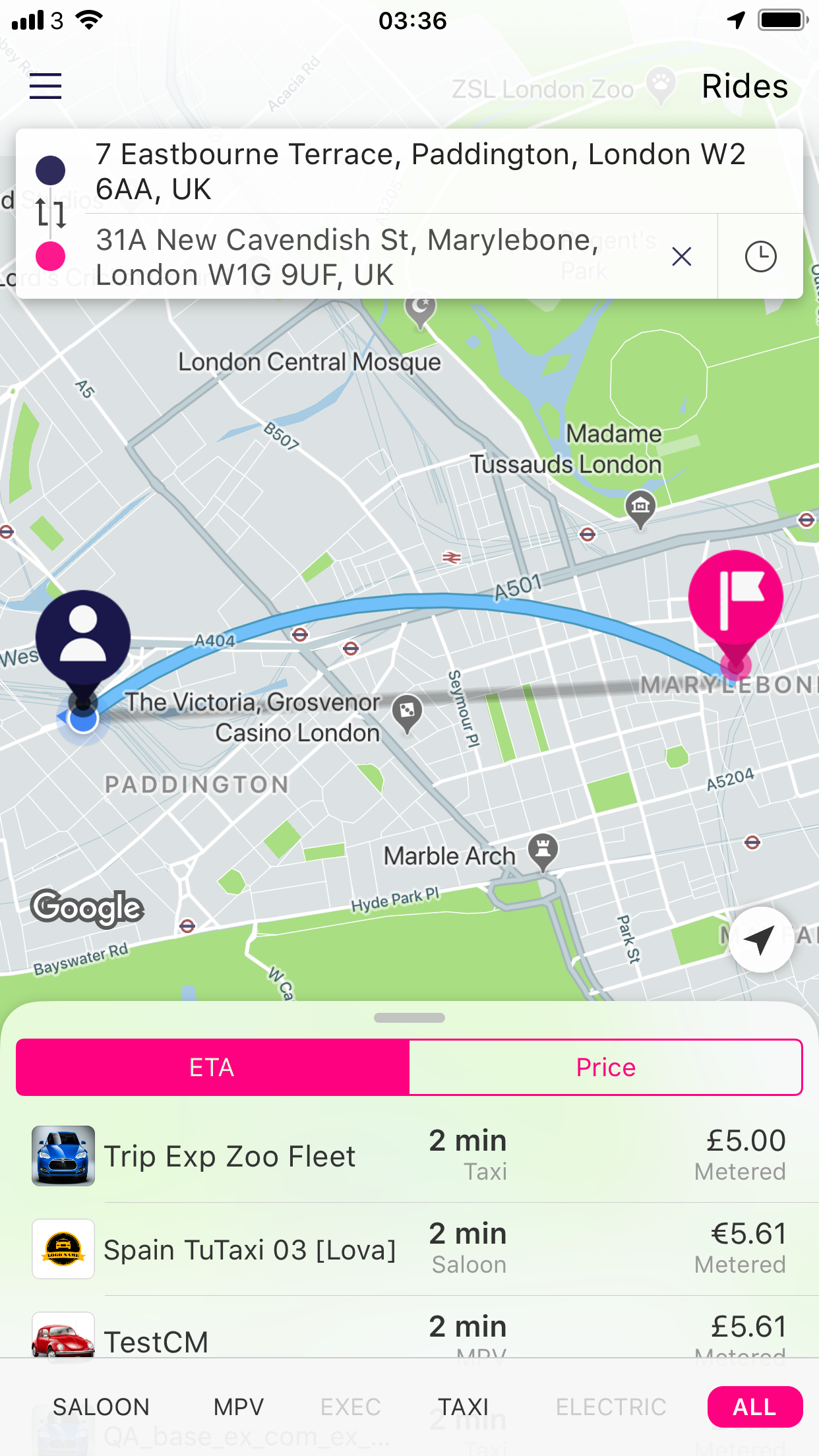
iOS Booking Details Screen
When an authenticated user selects a quote, they are then taken to the booking details screen which enables them to add or update their payment details and make the booking.

iOS Booking Details Screen
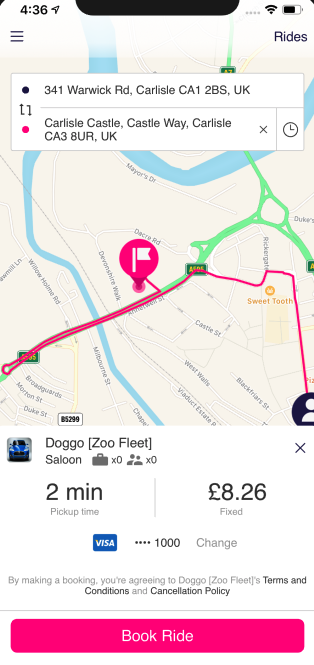
iOS Guest Booking Details Screen
When a guest user selects a quote, they are then taken to the guest booking details screen which enables them to add their booking details i.e. first name, last name, email address, phone number and payment details. The Book Ride button is disabled until all mandatory fields have been completed. There are also optional comments and flight number (where applicable) fields.

iOS Guest Booking Details Screen